d1dev.io
This website, built with neumorphic design, used to showcase my work.

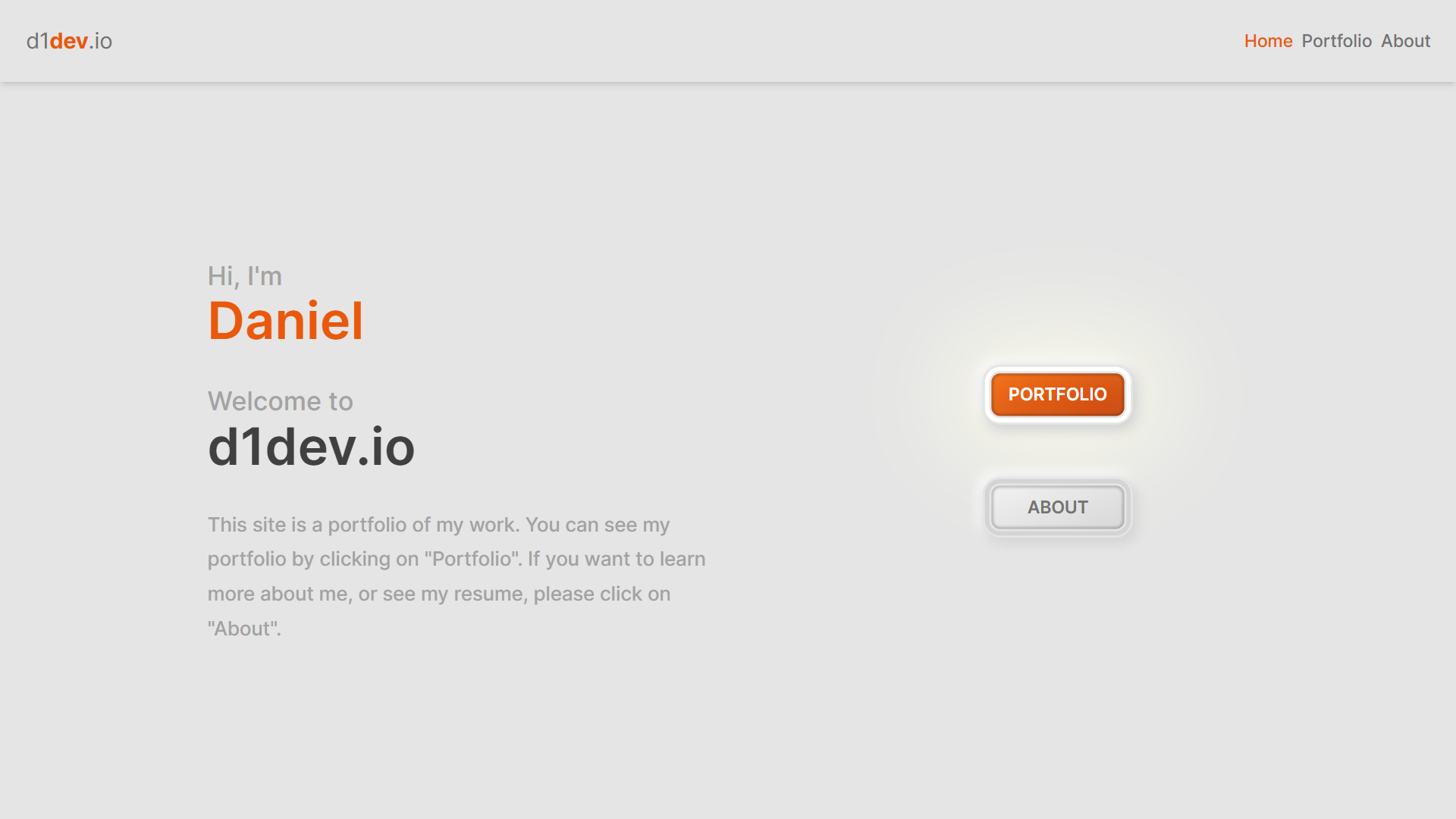
d1dev.io is the website you are on. It is simply meant to be a portfolio of my work, but I tried to make it special through neumorphic design.

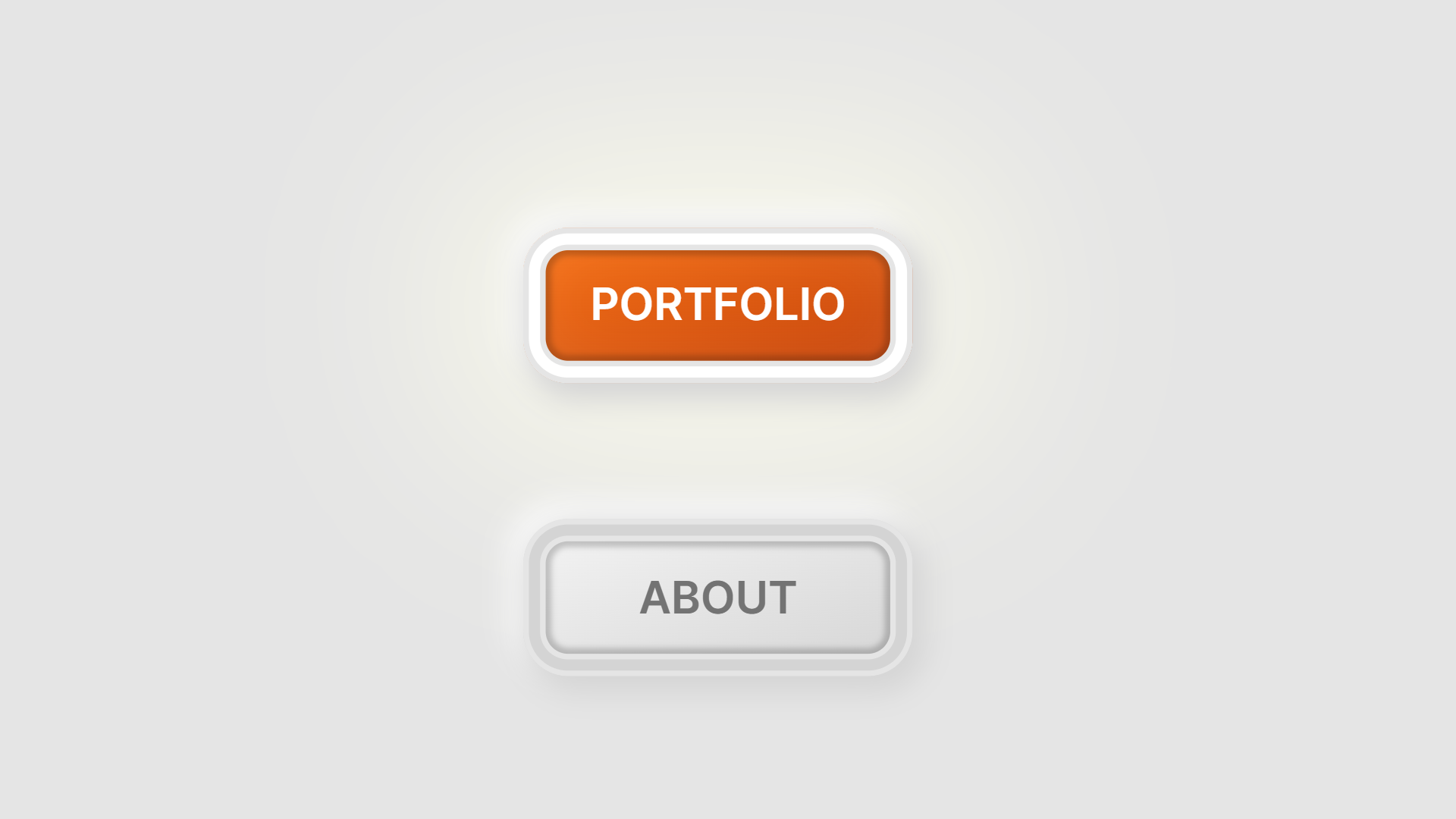
I particularly love neumorphic design, because it makes simple web components look like you could reach out and touch them.

The glow when you interact with components, as well as the carefully crafted shadows, add a 3d element making the whole website feel much more real.

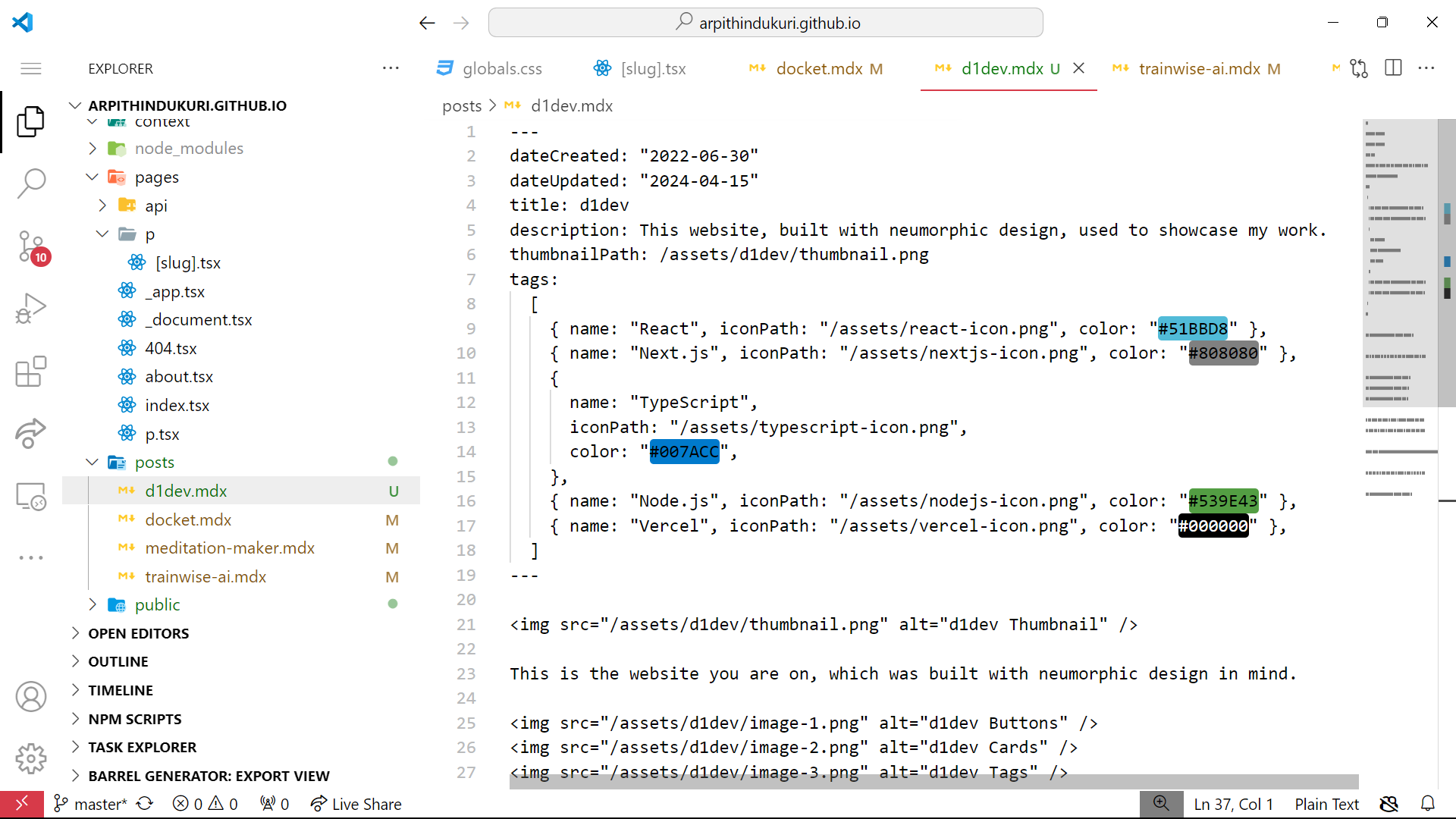
This website uses Next.js (page router) to provide a multi-page experience using React. I used getStaticPaths/getStaticProps to generate the pages during build-time, in order to improve SEO and site performance. The source code is hosted on Github, and automatically deployed to Vercel using basic CI/CD.
Source Code: https://github.com/arpithindukuri/arpithindukuri.github.io
The site uses MDX to store data, which is processed using remark, and rendered in React as you see it now.

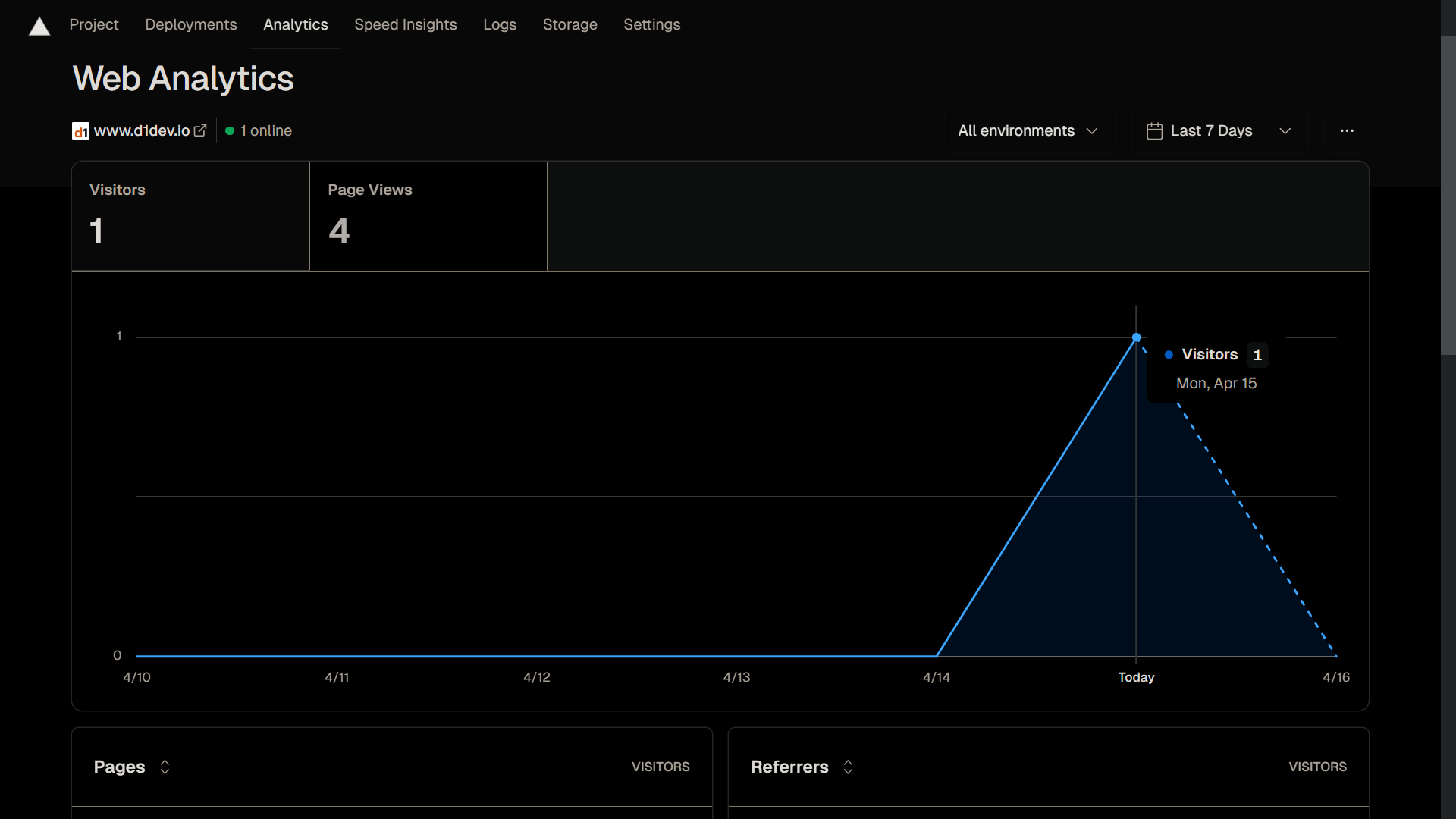
d1dev.io also has Vercel analytics implemented!